0からでもはじめられるネット収入
さて、サーバーをレンタルで説明したように早速レンタルしたサーバに
自分の作ったホームページを載せてみよう!
そんなときに活躍するソフトはFTPです。
ここでは使いやすいのでFFFTPを使います。
これを使ってサーバーにファイル転送が簡単に出来ます。
■FTPソフトの設定
起動するとメールアドレス入力を求められます。
この設定は初回起動時だけで、2回目以降は聞かれません。
普段ご使用されているメールアドレスを入力して「OK」ボタンを押して下さい。
匿名アクセス時に使われるものなので、フリーメールで取得したメールアドレスでもかまいません。

「新規ホスト」をクリックして下さい。
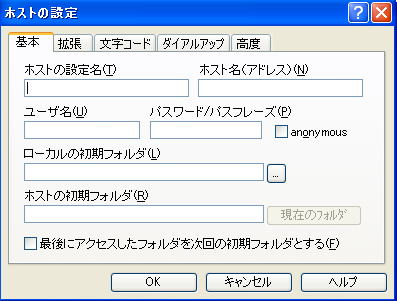
そうすれば以下の画面に移り変わります。

ここでは、あなたがホームページサーバに登録して得た「ID」と「パスワード」が必要になります。
「ID」と「パスワード」は、メールや書類として届いているはずなので、そこに記載されている内容をそのまま入力します。
※パスワードは「*」で表示されます。
※「ローカル初期フォルダ」はあなたが作ったホームページのデータが入っているフォルダを選択
(右の「...」のボタンを押して選択 して下さい。
※「ホストの初期フォルダ」は空欄でかまいません。 接続先の階層を指定したい場合に入力して下さい。
 「拡張」タブの中の「FireWallを使う」「PASVモードを使う」という2つの設定は、
「拡張」タブの中の「FireWallを使う」「PASVモードを使う」という2つの設定は、
自分の操作しているパソコンがファイアウォールやプロキシー内にある場合にチェックして下さい。
いろいろチェックを入れて試してみて下さい。
ブロードバンドルーター経由の場合多くは、
「PASVモードを使う」にチェックを入れれば、うまくつながるようです
全ての設定が終わったら、下にある「OK」ボタンをクリックして下さい。
■FTPサーバに接続する
上記の設定をしたら「ホスト一覧」にパソコンのアイコンが一つ増えているので、
接続先をクリックして選択した後、下にある「接続」ボタンをクリックして下さい。
「ファイル一覧の取得は正常終了しました。」と表示されたら、接続成功です。

ログイン出来なかったら、表示されるメッセージを確認してみて下さい。
「530-Login incorrect.」と表示された場合はパスワードが間違っています。
■ファイルを転送する
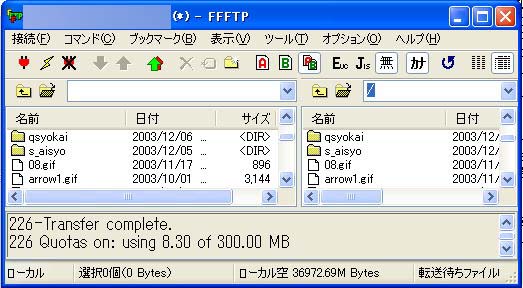
接続に成功すると下図のように表示されます。
操作は初心者でも使えるほど簡単なので、詳しく説明するまでもありませんが、

ファイルの右クリックでサーバーにアップロードできる操作ができます。
それと右クリックは使わなくてもドラック&ドロップでOKですよ
これだけの方法でホームページがサーバーにアップされて
そのアドレスを訪れると見ることが出来ます。
ホームページをつくろう!!その2で少し触れたんですが、
トップページのファイル名はindex.htmlにしないと表示されませんからね♪
